Flespi is a platform for developers, and developers (although rarely) do refer to manuals to get their heads around the new toolset. We, in flespi, pay a lot of attention to making the lives of developers easier — firstly, by making a cool and flexible product and secondly, by properly documenting it.
With API Box, navigating through the docs, interactively testing the REST API methods, generating curl requests, etc. is fast and intuitive. Let’s look at what the new incarnation of the flespi docs has to offer:
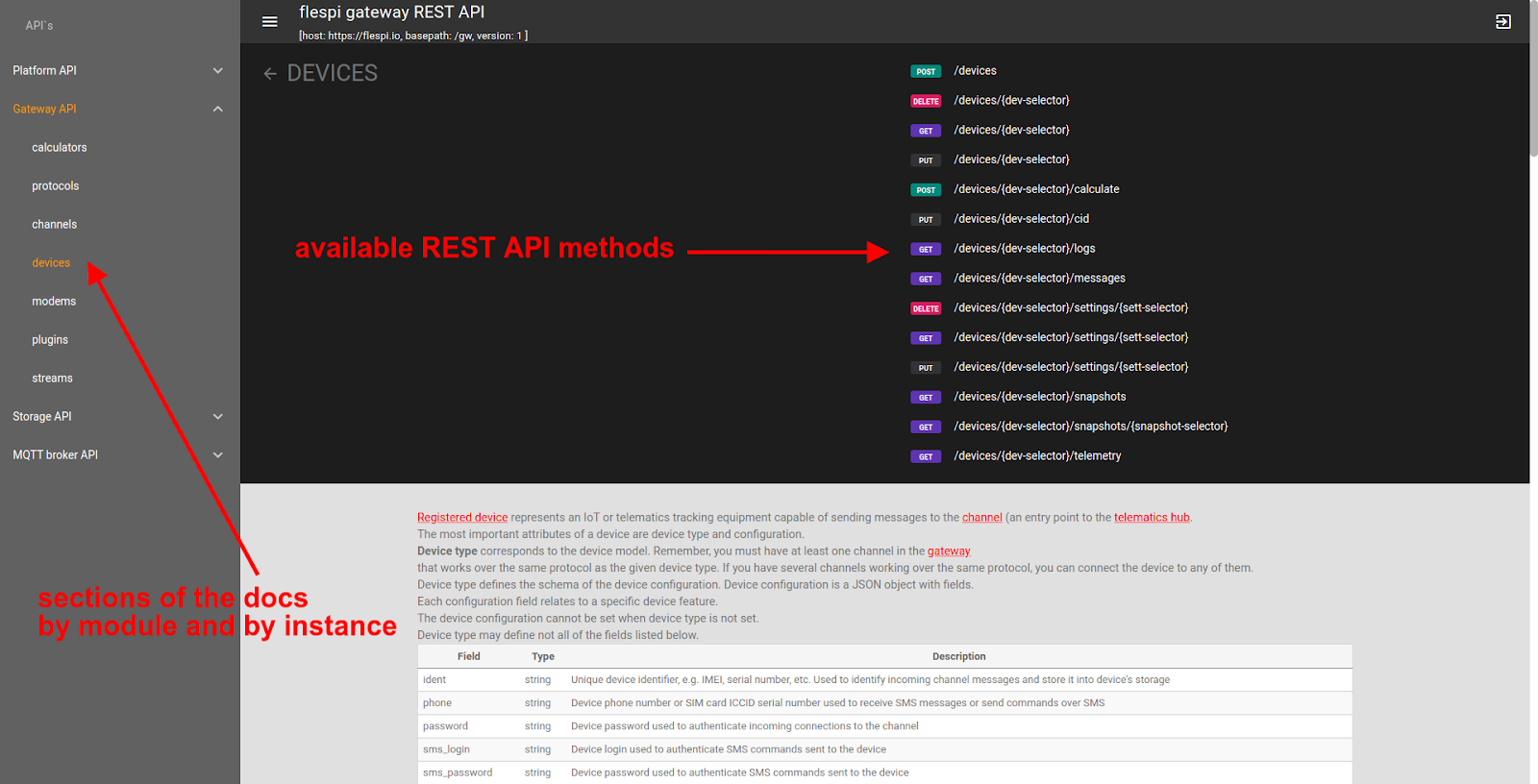
When you open API Box ("REST API" item in the left-side menu of the flespi panel), you see the list of flespi modules on the left. When you unfold the module, you get the list of all items belonging to this module. When you click on the specific item, you get the list of the REST API methods available for the given item.
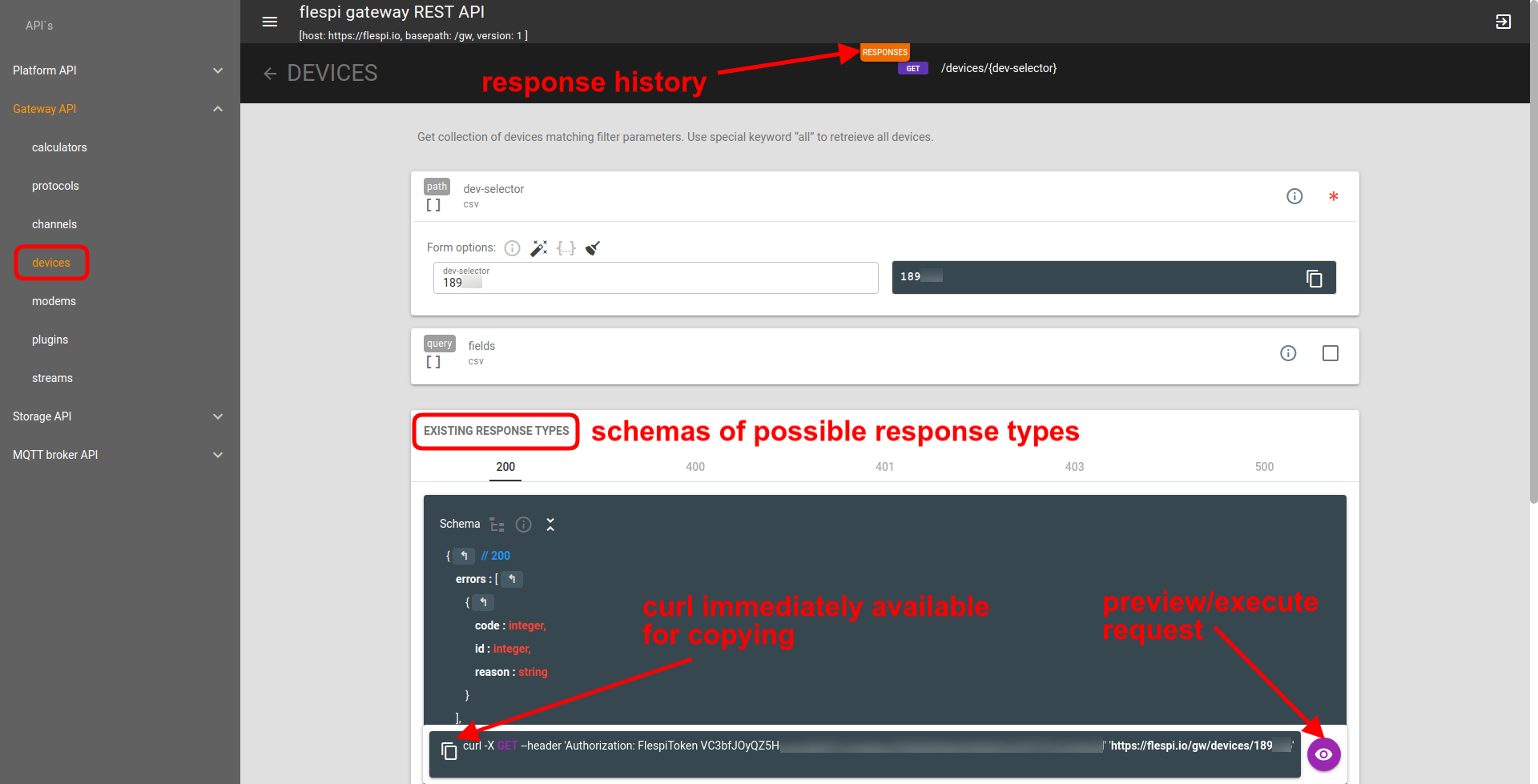
When you click on the specific method, you can test it interactively and see results immediately:
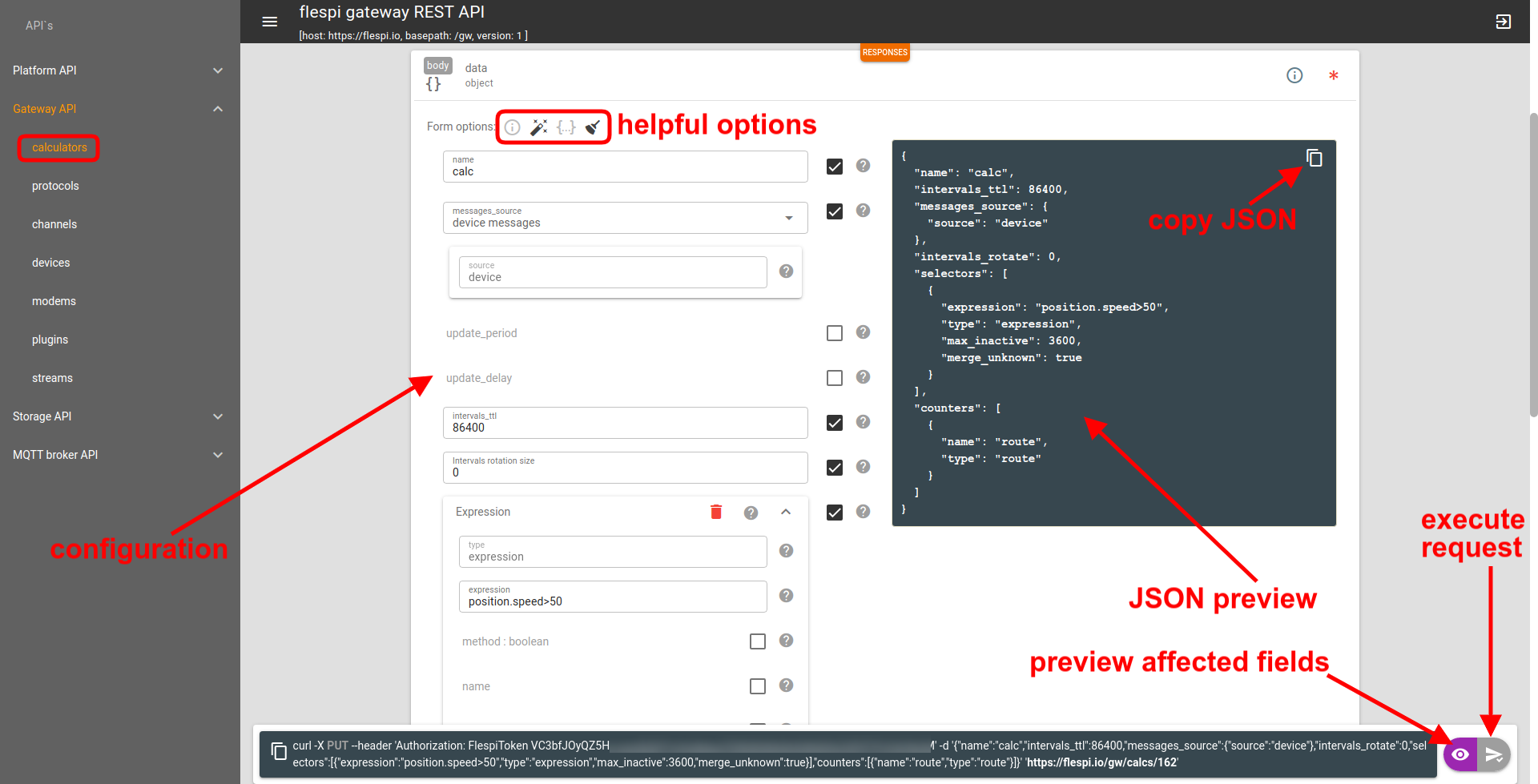
Clicking the eye button will execute the request (for GET methods) with the attributes and settings specified above. For PUT and DELETE the eye button shows the list of affected items and serves as a preview for methods that can potentially modify something important.
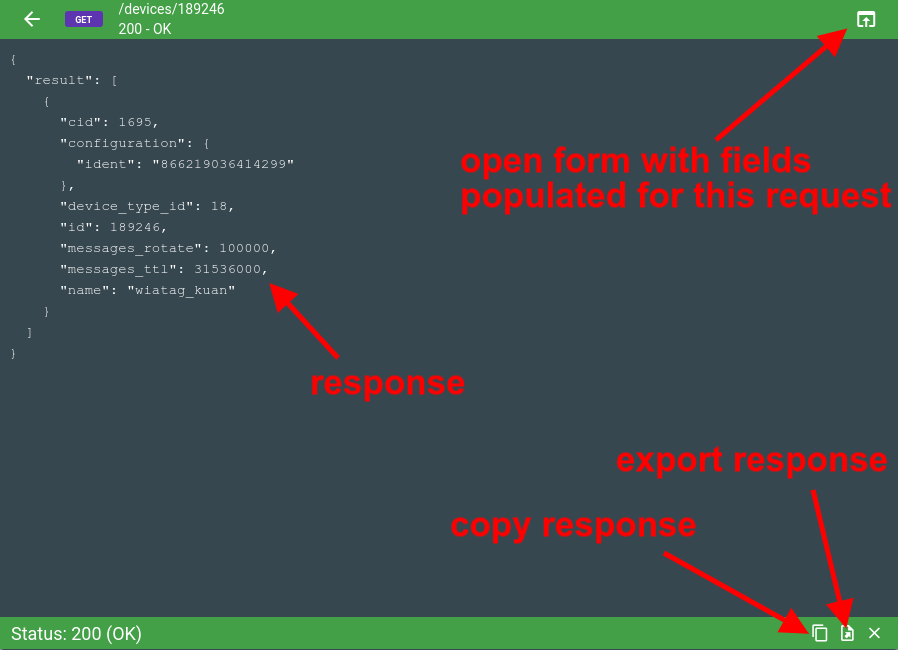
The response form has a few helpful buttons — to copy and export the response and to open the form again with populated fields.
Note that the corresponding curl is generated automatically as you enter the required fields. You can copy it and execute it from the command line.
When you edit the item’s configuration, you instantly see the JSON preview on the right (there’s also a quick “copy” button in the top right corner of the preview block):
The Form options block of buttons contains some helpful functions: the first button shows/hides description for the form fields; the second — enables/disables beautification of some fields (e.g. converting timestamp into human-readable format); the third — allows configuring the form by pasting the JSON code, and the fourth will clear the form fields.
One thing I personally liked about these forms is that if you leave the form and then get back to it, it remains populated with the latest values you typed in.
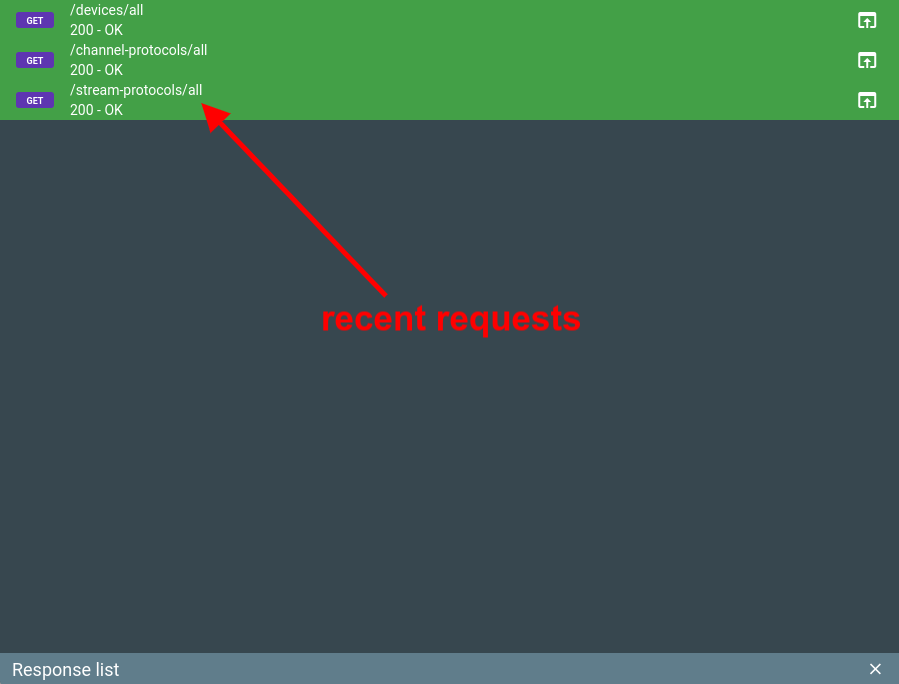
There’s a Responses button on top which will open the list of the recent responses. The Open form button to the right of each line will open the documentation for the given method with the fields populated for this request:
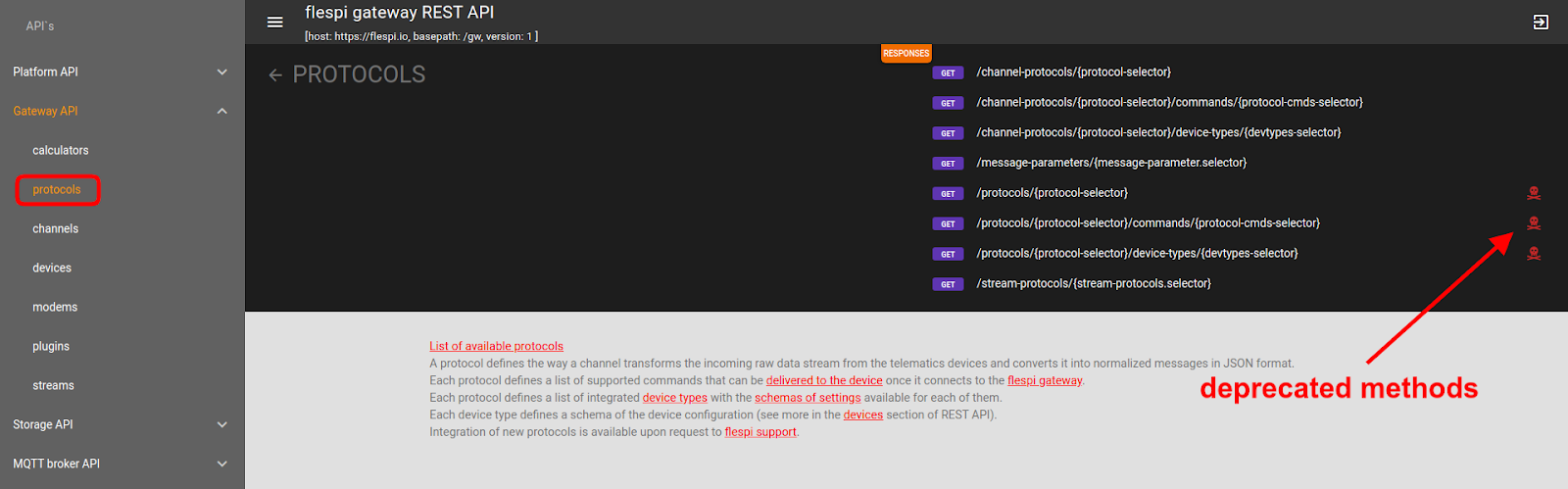
Even though flespi is a stable reliable platform, we do occasionally make changes to our API (with prior notice in all possible channels). In addition to that, API Box now marks the deprecated methods with a special icon for you to make necessary changes in advance and not rely on those anymore:
***
Documentation may seem a part of the necessary evil that no-one is eager to write and maintain. However, we feel differently. Flespi is a backend platform and REST API docs are the bible that has to inspire faith in the product and confidence in your success with it. We’ve invested a lot of effort in API Box to make it friendly and functional.
We’d be happy to hear your feedback. If you have any suggestions on making the API Box even better, contact us in HelpBox.