Disclaimer: flespi does not support Swagger auto-generated API anymore.
Mock disclaimer: javascript-code here was written by C-developer so forgive me if I did something wrong…

We are a client-oriented company. And this is not just a marketing motto. Every decision, feature, and the interface is analyzed through the following questions:
- How will our clients use this stuff?
- Will this feature affect usability?
- What else can we add to make our product more scalable and easy to use?
From this point of view, the decision to use swagger framework as a base for our REST API seems to be quite good:
- interactive documentation allows to perform the request right from its description;
- usability approved by millions of users and 2500+ contributors;
- codegen feature allows to generate API library for 38 most popular programming platforms and languages *;
- and many more cool features you can find on the website of the project that our team highly recommends to create great APIs.
* 38 platforms sound like a marketing motto :) We have checked out these platforms and it turned out that not all of them are useful: You don't need HTML and flash, C++ client is unusable, PHP-client does not work, C# and Java clients are too bulky... But Python, Javascript, Bash clients work and can save your time on creating manual REST API calls.
Here we’re gonna talk about the swagger code generator. It all started with the question “How will our customers use our API?”. We promote our REST API as a fast-and-easy to embed to any solution. But is it as fast-and-easy as we think? I decided to take the challenge of creating the REST API call for some platform to feel in the customers' shoes. So the fact that I know the platform well from inside has forced me to use the programming language I am not proficient in. My choice fell on Javascript: I do not use it for my everyday tasks and it is used in the very popular web-area. Here is the code I’ve tested with nodejs to get a list of supported protocols:
//curl -X GET --header 'Accept: application/json' --header 'Authorization: FlespiToken ABC…XYZ' 'https://flespi.io/gw/protocols/all'
var https = require('https');
var optionsGet = {
host : 'flespi.io',
port : 443,
path : '/gw/protocols/all',
method : 'GET',
headers: {
"Accept": "application/json",
"Authorization": "FlespiToken ABC…XYZ"
}
};
// do the GET request
var reqGet = https.request(optionsGet, function(res) {
console.log("statusCode: ", res.statusCode);
console.log("headers: ", res.headers);
res.on('data', function(d) {
console.info('GET protocols result:\n');
console.log(JSON.parse(d));
});
});
reqGet.end();
reqGet.on('error', function(e) { console.error(e);});
All I need is to perform http get request with specified host, port, path, and headers. This is not very interesting as it looks like I disassemble curl request provided via API documentation. So I decided to dig deeper and investigate javascript client that can be automatically generated by swagger.
Generate client code
I’ve found 2 ways to generate swagger API client:
1. Go to the online-editor page, click "ONLINE EDITOR", click File->Import URL and paste " https://flespi.io/gw/api" and then push the “Generate Client” button to chose one of 38 platforms supported by swagger.
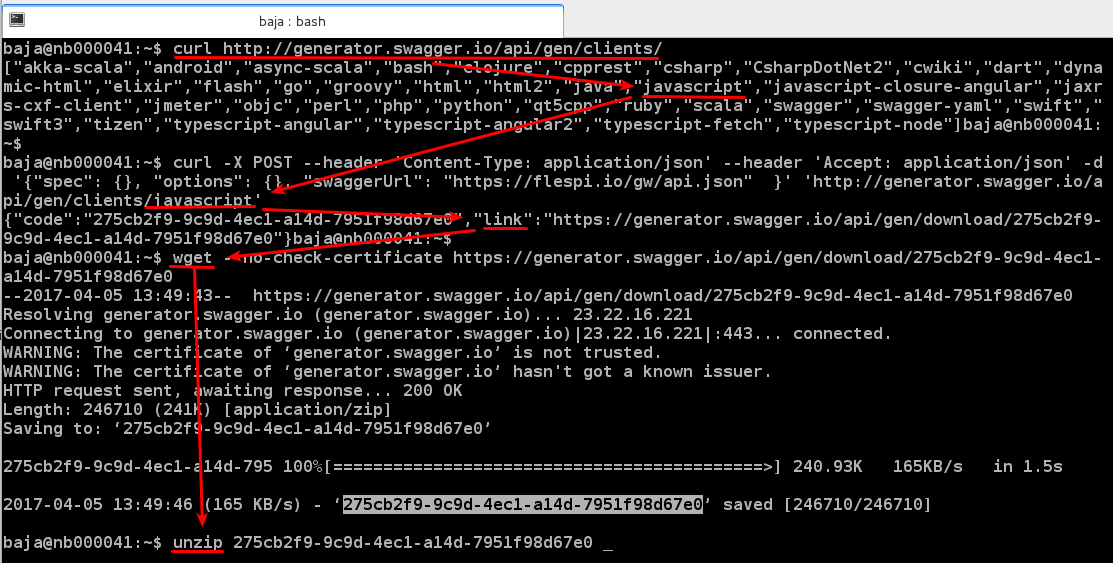
Of course, swagger has its own online REST API! So, get the list of supported platforms with the curl tool:
curl http://generator.swagger.io/api/gen/clients/
generate the client
curl -X POST --header 'Content-Type: application/json' --header 'Accept: application/json' -d '{"spec": {}, "options": {}, "swaggerUrl": "https://flespi.io/gw/api.json" }' 'http://generator.swagger.io/api/gen/clients/javascript'download the code of the auto-generated client:
wget --no-check-certificate https://generator.swagger.io/api/gen/download/ABC...XYZ

An archive with the client for your platform is here - unzip and explore!
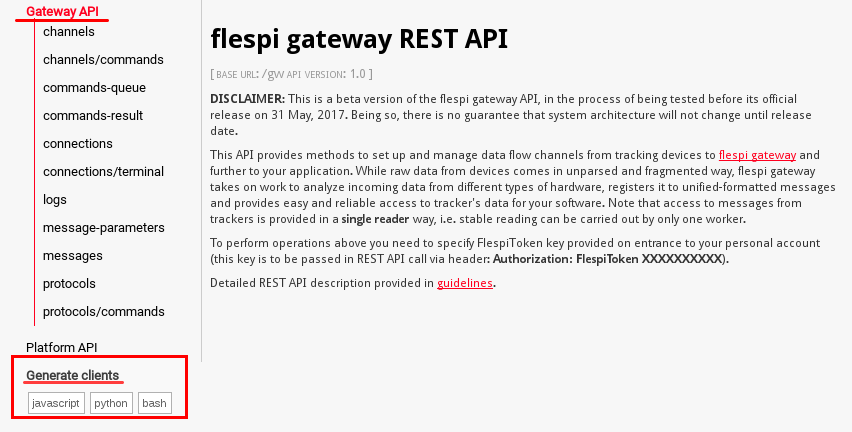
Hint: some popular clients can be downloaded right from the gateway documentation page:

Exploring Javascript API
My first question was how to “include” the library in my Javascript code. It turned out to be not very difficult: one just need to “require” index.js file of the desired module:
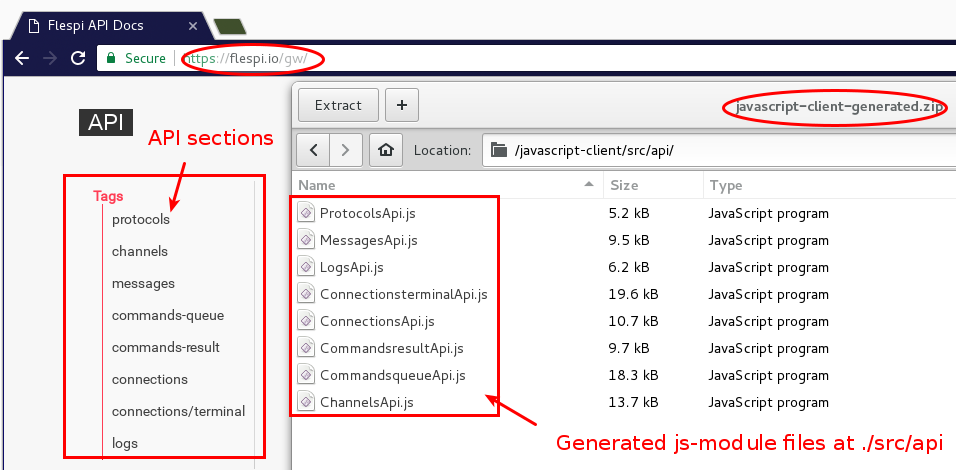
var FlespiGatewayApi = require('./src/index.js')I’ve found out that auto-generated API defined in ./src/index.js consists of 2 parts: model and API. Models are mostly used in our API to define return message formats and configuration data. So we can consider only the API part: the set of all methods to interact with the gateway REST API.

You can see that every .js file corresponds to the API section in the flespi gateway Documentation.
Let’s say, we are going to read messages from the specified channel. We go to MessagesApi.js and find GET request:
this.channelsChSelectorMessagesGet = function(chSelector, opts, callback) { ...I paste an ID of my channel to the chSelector string, add request parameters as an opts string. As said in the method description:
The callback function, accepting three arguments: error, data, response
I create simple console logging function:
function api_request_result(error, data, response)
{console.log(error, data, response);}
I know all the arguments. The last question is: how can I call this method?

Yes, it’s time to open the README.md. Hint: the pretty view of .md (markdown) files is available via online markdown editors like dillinger or stackedit etc. Here is the code from “Getting Started” section:
var defaultClient = FlespiGatewayRestApi.ApiClient.instance;
// Configure API key authorization: FlespiToken
var FlespiToken = defaultClient.authentications['FlespiToken'];
FlespiToken.apiKey = "YOUR API KEY"
...
var api = new FlespiGatewayRestApi.ChannelsApi()
And this is exactly what I need. This code does 2 important things:
- specifies an Authorization token
- allocates an API instance
As specified in the API Guidelines, Authorization token consists of prefix “FlespiToken” and an API key string. Thus, my code to pass authorization is:
var defaultClient = FlespiGatewayRestApi.ApiClient.instance;
var FlespiToken = defaultClient.authentications['FlespiToken'];
FlespiToken.apiKey = "FlespiToken ABC...XYZ";
And to allocate an API instance I specify MessagesApi:
var api = new FlespiGatewayRestApi.MessagesApi();
Running this code I’ve got the result from flespi server in callback response.
Note! Running this code for the first time I faced an error “Error: Cannot find module 'superagent'”. This can be solved by:
npm install superagent
I can conclude that auto-generated API was much more usable and it does not require me to know HTTP and REST API standards. So I definitely recommend to use it in your applications. And you’re always welcome with your questions about API usage on any platform (AFTER reading the manual ;) )
P.S. Here is the code of the module with the code above.