MQTT Tiles is a powerful dashboarding tool offering immense flexibility and visual diversity. The key informational blocks in MQTT TIles are called widgets. Below we will look at the usage examples and specifics of the widgets currently available in the tool.
Content
Text widgets:
Text — a block of textual information
Multi text — similar to Text but allows displaying data from several topics in a single widget
Static text — displays hardcoded text explicitly typed into it
Text area — input area to type the text into
Indicators:
Radial gauge — a speedometer-like scale
Linear gauge — a thermometer-like scale
Status indicator — allows setting color and an icon to display as a notification
Action widgets:
Toggle — a common ON/OFF switch
Button — action switch
Slider — a slider scale to pick the value from a range
Radio button — multiposition switch
Map widgets:
Map (location) — shows the location marker on the map
Map (route) — shows the route line on the map
Advanced:
Multiplier — allows generating a set of similar widgets based on the wildcard topic
Complex — configurable block that can include data of different types
Formula — allows consuming data from multiple topics, assigning variables, and creating an HTML template for the resulting message
Iframe — displays the content from a link in the payload
Color — allows picking color from the palette
Scheme — allows adding a scheme image and putting other widgets on it (can be used for a floor plan, electric circuit, conceptual diagram, and more).
Prerequisites
Active connection to the MQTT broker (read more about connections here)
A board to add widgets to (read more about boards here)
General info
The minimal widget configuration requires an MQTT topic to get the data from. For action widgets (such as toggle or button) you will also need to specify an action topic (see corresponding sections below).
MDI (Material Design Icons) for widgets Status indicator, Button, Scheme, etc. can be found here: https://pictogrammers.com/library/mdi/
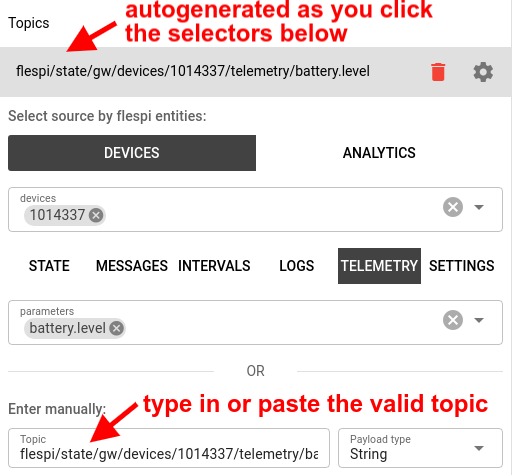
If the data comes from flespi, you can use a handy wizard to select the specific flespi entity in your account, select the section within the entity, and pick the desired parameter(s).
Note: if you pick several parameters at this step, only the last one will show.
The wizard works with the two main “data-carrying” entities in flespi — devices (check also devices API) and calculators (check also calculators API).
Or you can type in (copy-paste) any valid topic that carries the value you need.
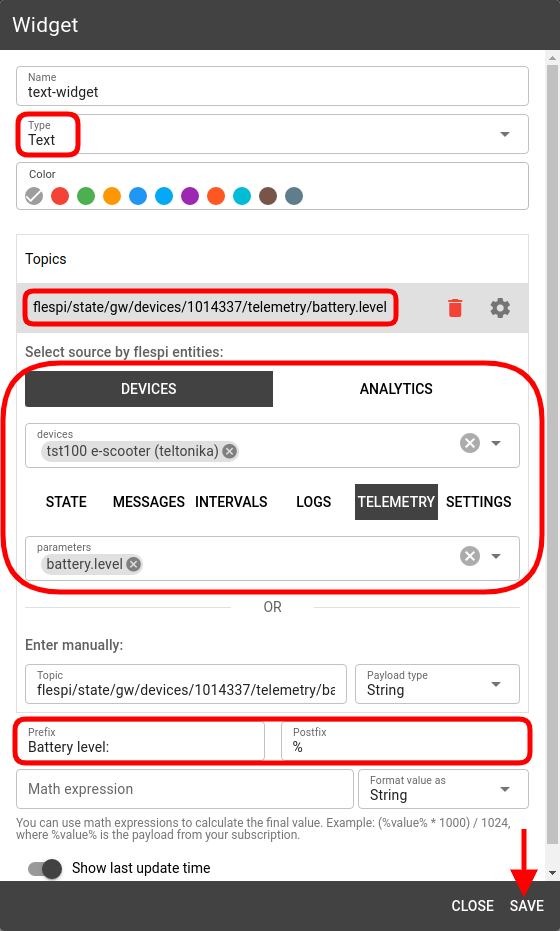
Text
This is a basic widget for displaying textual data. Enter the source topic.
Use the Prefix and Postfix fields to add static text before and after extracted value.
Use Math expression field to post-process the value you get from the topic. This field has full math.js support.
Use Format value as drop-down to show the resulting value in a specific format (string, JSON, markdown, etc.).
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
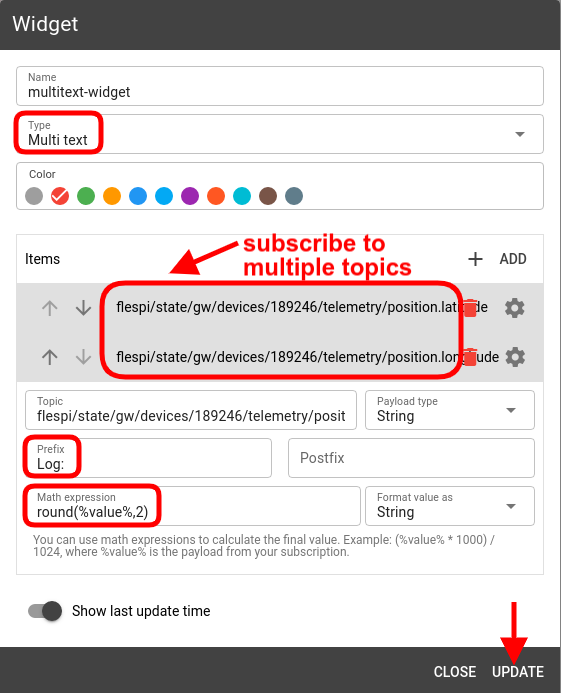
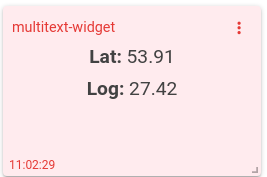
Multitext
Similar to the Text widget above but allows subscribing to multiple topics and showing the values from these topics in a single block of text.
Use the Prefix and Postfix fields to add static text before and after extracted value.
Use the Math expression field to post-process the value you get from the topic. This field has full math.js support. In the expression round(%value%, 2) the %value% placeholder will be replaced with real value from MQTT message payload.
Use Format value as drop-down to show the resulting value in a specific format (string, JSON, markdown, etc.).
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
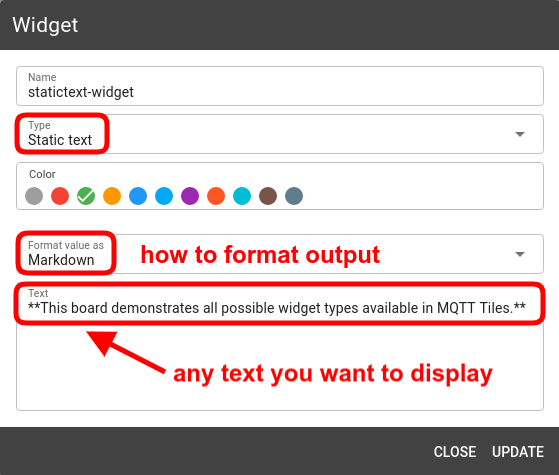
Static text
This widget does not take the value from the topic — it shows the static text you manually type in it. It can be a title, a description, a comment, and the like.
Use Format value as drop-down to show the resulting values in a specific format (string, preformatted, markdown, or JSON).
Use the Text field to type in the actual text you want to display.
And here's the result:
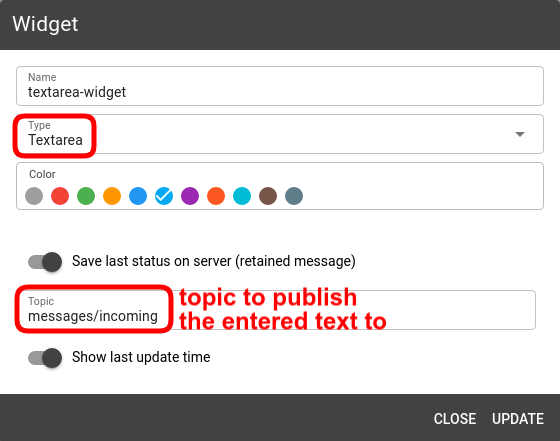
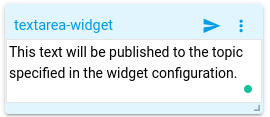
Textarea
This widget allows typing a multi-line block of text and publishing it to the specified topic.
Save last status on server toggle allows storing the last state in the retained message and never lose it if the MQTT session ends.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
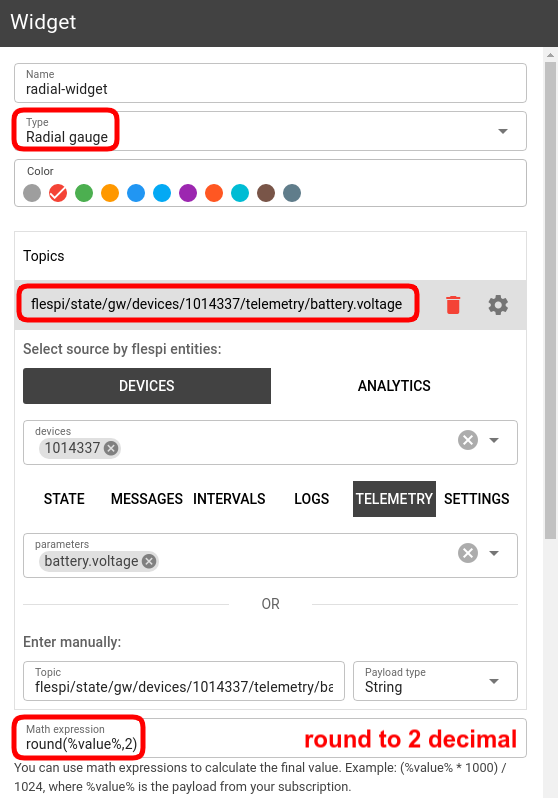
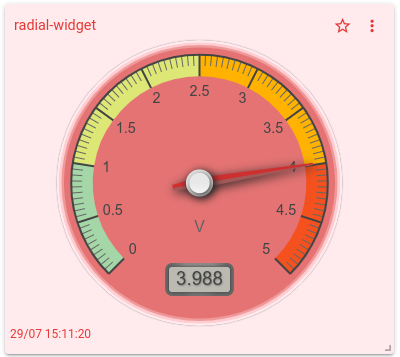
Radial gauge
This is a widget showing the value from the specified topic on the circular scale.
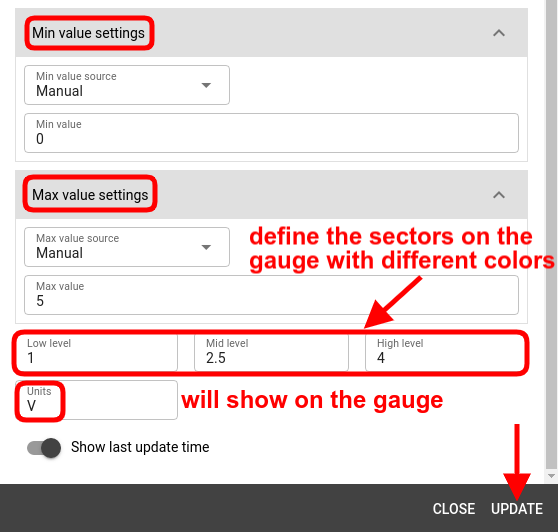
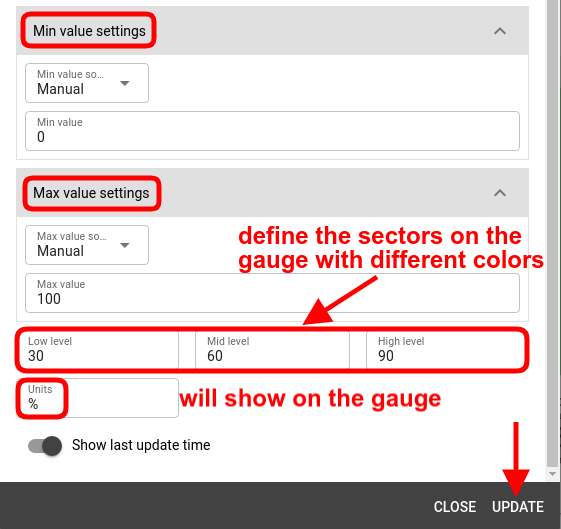
Then you need to define the min and max values on the gauge. These can be typed manually or taken from the MQTT topics.
The Low level, Mid level, and High level values will color sectors on the gauge differently to make them more distinct.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
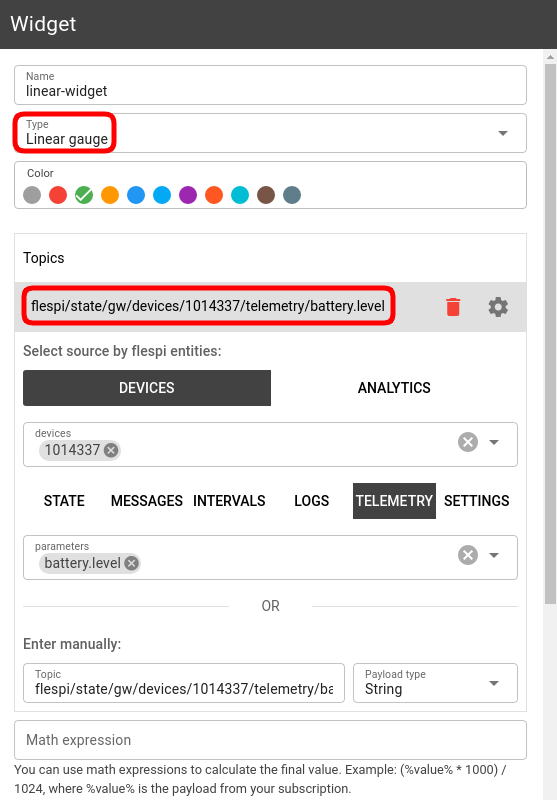
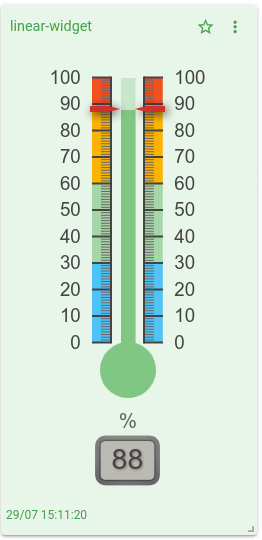
Linear gauge
This is a widget showing the value from the specified topic on the linear scale.
Then you need to define the min and max values on the gauge. These can be typed manually or taken from the MQTT topics.
The Low level, Mid level, and High level values will color sectors on the gauge differently to make them more distinct.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
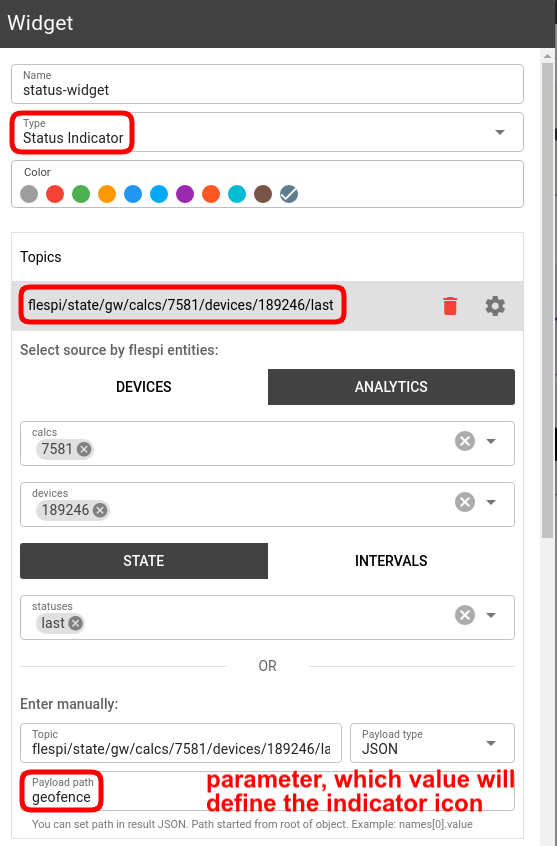
Status indicator
This widget allows showing different icons depending on the value of the specified parameter from a selected topic.
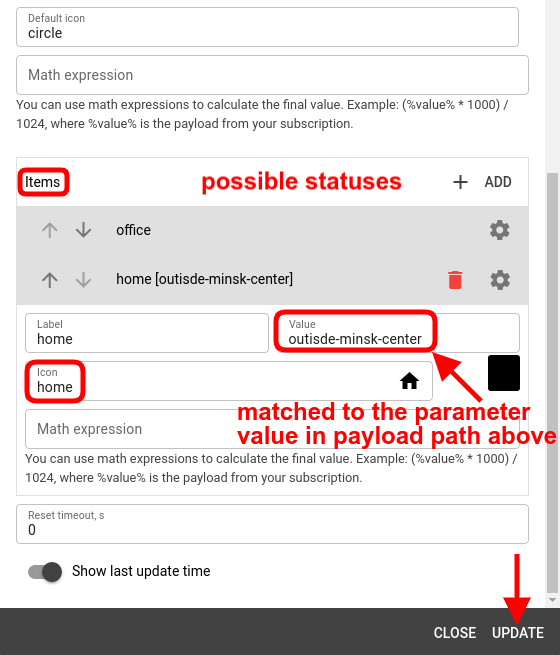
Then you need to choose the statuses to be assigned to the indicator depending on the value of the parameter (see Payload path above) being checked. For each status, you set an icon and its color.
Use the Math expression field to post-process the value you get from the topic. This field has full math.js support.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
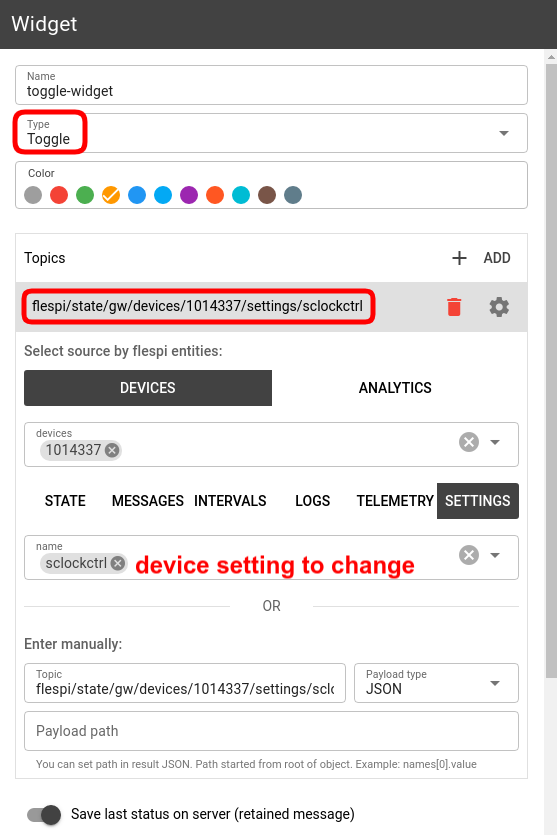
Toggle
A two-position switch to enable/disable something or perform switching between two modes.
Save last status on server toggle allows storing the last state in the retained message and never lose it if the MQTT session ends.
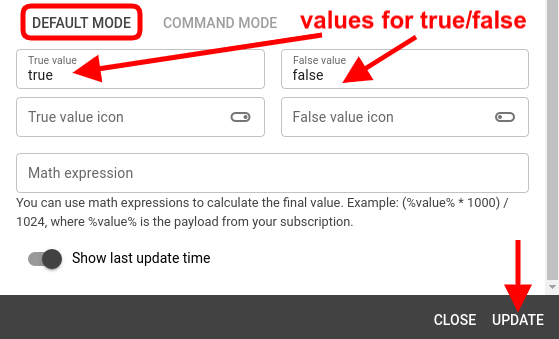
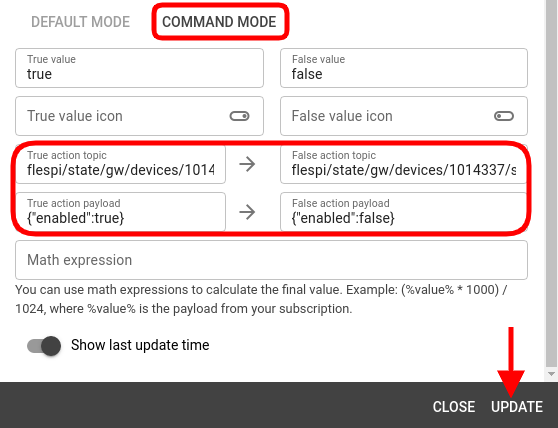
toggle can be set up in two modes — Default (a simple one) and Command (more advanced and flexible).
In Default mode, the true and false values are published to the same topic. In Command mode, you can specify different MQTT topics for true and false values.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
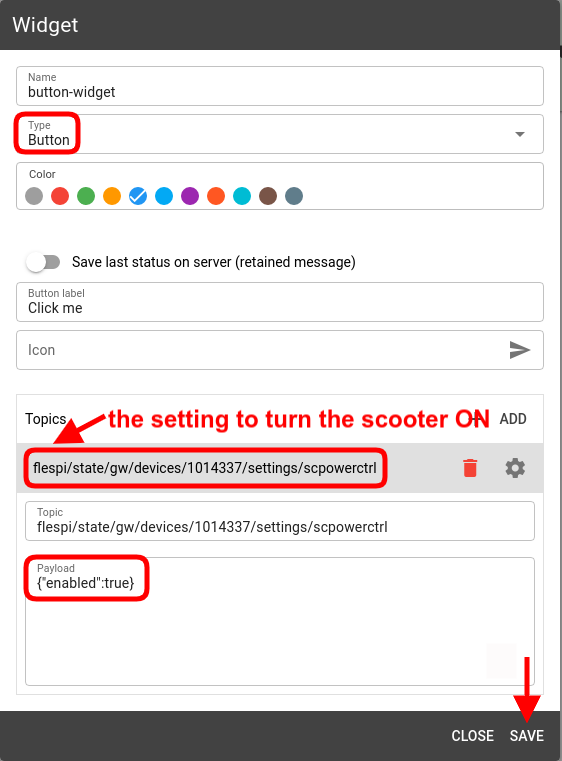
Button
Clicking on this widget will initiate publishing into the specified topic(s) and, consequently, respective actions.
You can specify the Button label and an Icon to make the button better reflect its purpose.
Then you enter the topic to which the Payload below will be published upon button press.
Here's our button:
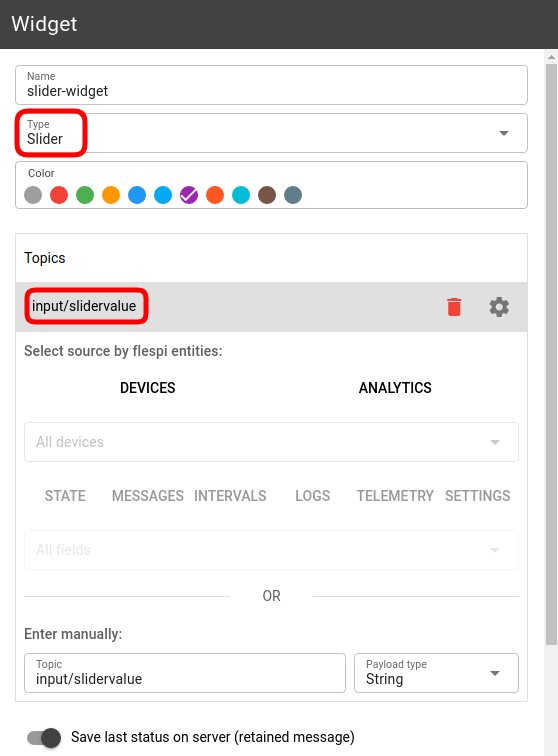
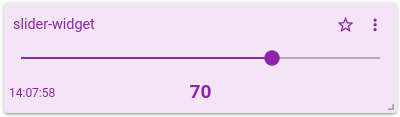
Slider
This widget represents a slider scale to pick the value from a range and publish the selected value into the specified topic.
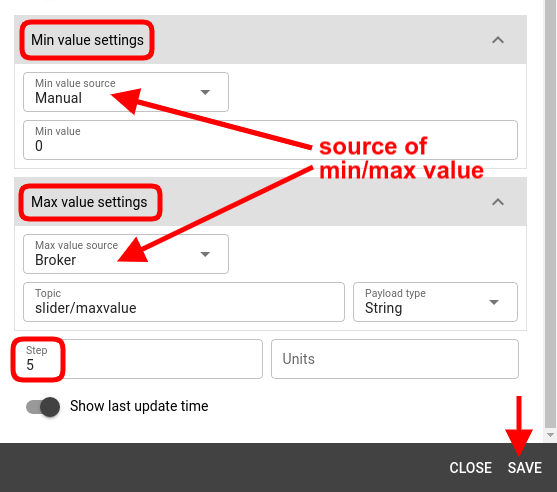
The min and max values for the range can be specified either manually or with the respective MQTT topics.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
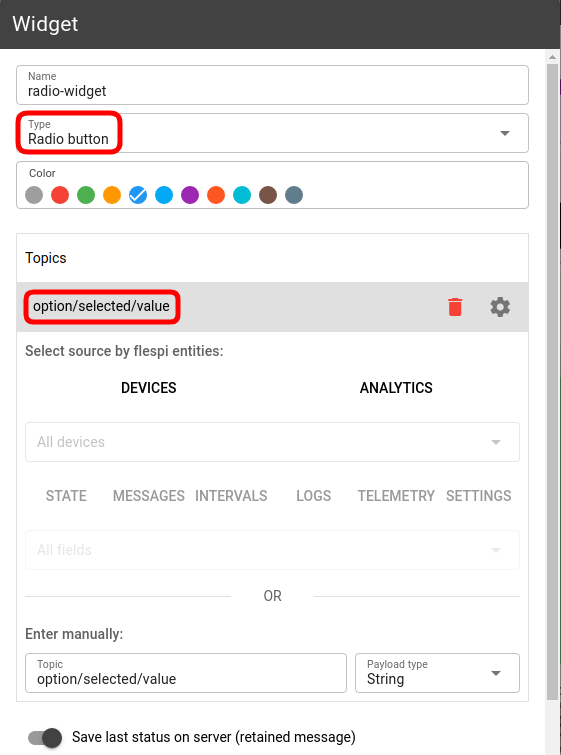
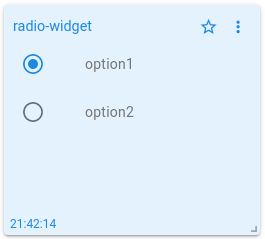
Radio button
With this widget, you can prompt the user to pick a single value from the list of options and publish the selection into the specified topic.
Save last status on server toggle allows storing the last state in the retained message and never lose it if the MQTT session ends.
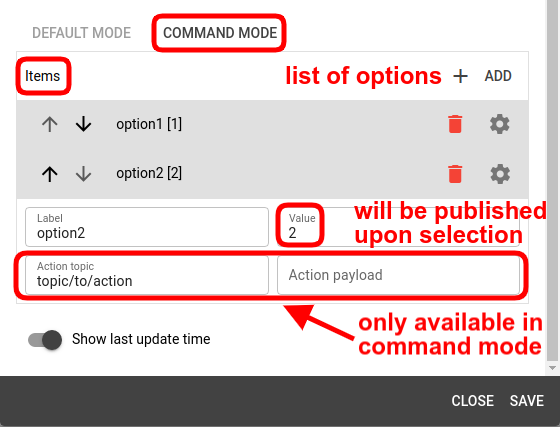
The widget can be configured in Default and Command modes. In Default mode, you can only give a meaningful name to the item and specify the value to be published to the topic specified above. In Command mode, in addition to what the Default mode offers, you can also specify the distinct action topic and the action payload to be published.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
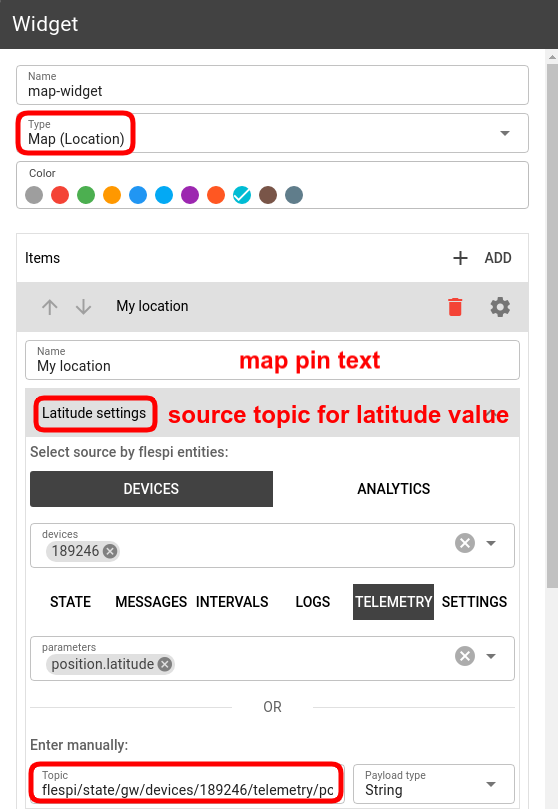
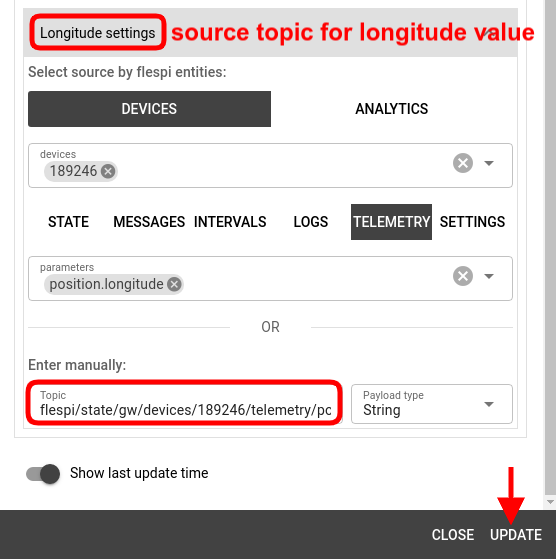
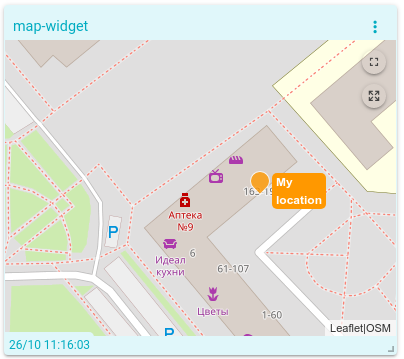
Map (location)
A widget showing the dot on the map based on the location values taken from the specified topics.
The text you type into the Name field will show as a title for the map pin.
Latitude settings and Longitude settings sections require entering or picking the valid MQTT topics for the latitude and longitude values.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
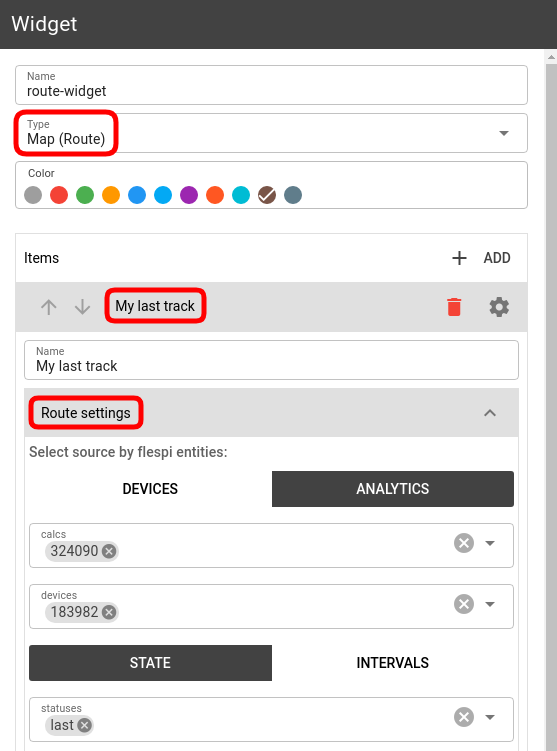
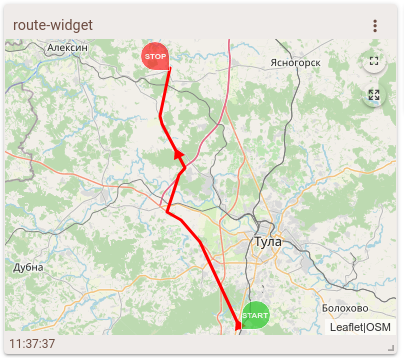
Map (route)
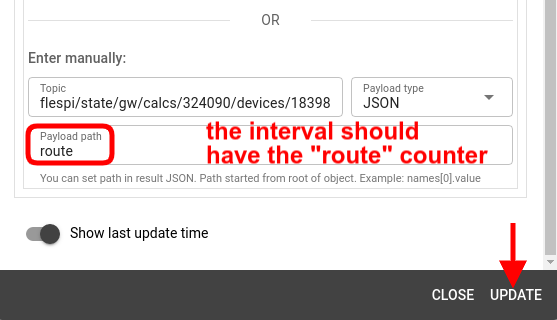
This widget shows a route track on the map based on the interval containing the route parameter in its configuration.
In the Route settings pick or type in the proper topic to extract the route value. For instance, the last interval from the flespi calculator can be taken from here: flespi/state/gw/calcs/+/devices/+/last.
It’s important to specify the correct path to the route parameter:
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
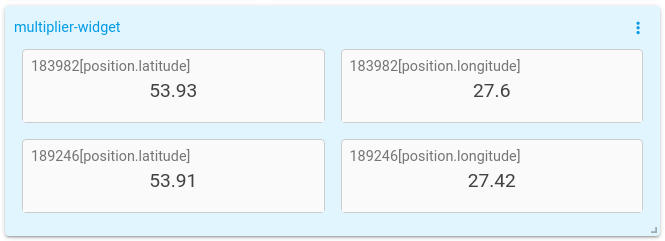
Multiplier
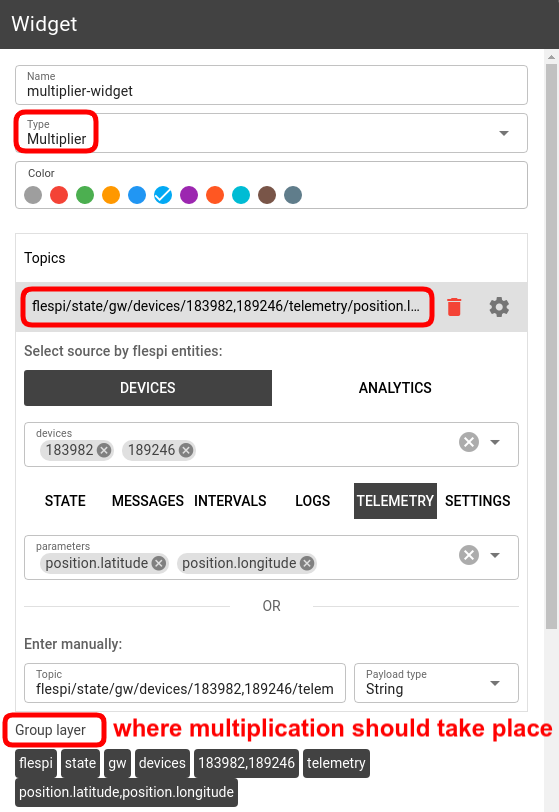
This widget allows creating multiple copies of like widgets for several similar sources.
The Group layer setting allows selecting on which level of the topic hierarchy the multiplication should take place.
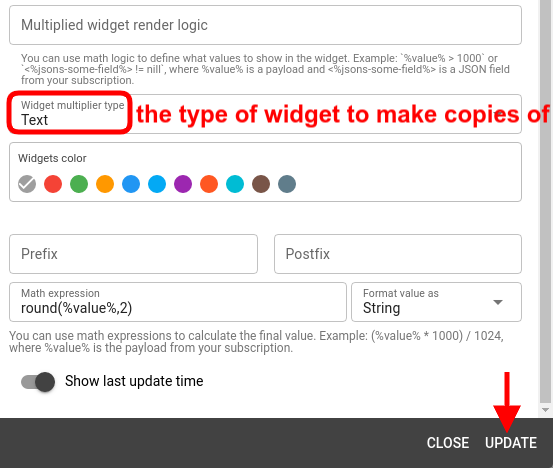
The Multiplied widget render logic field can accept math to apply to the values before showing them in the widget.
Note that the Multiplier widget only works with some types of widgets listed in the Widget multiplier type drop-down.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
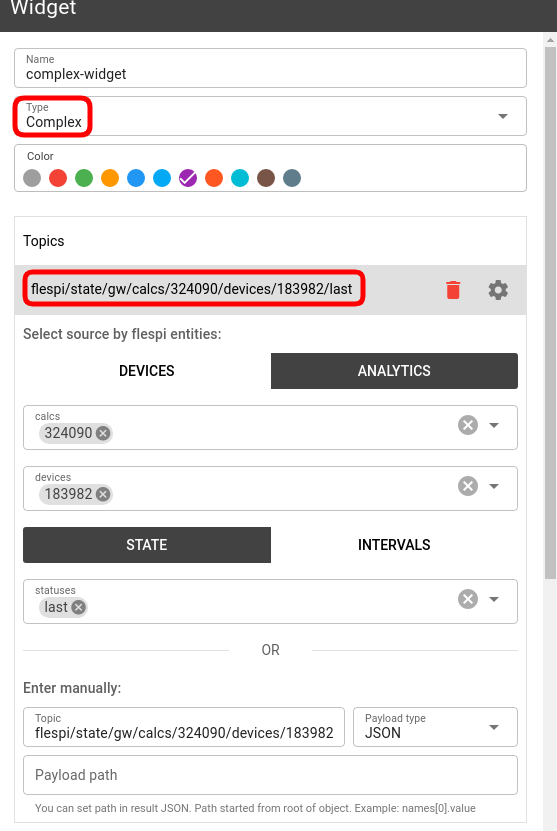
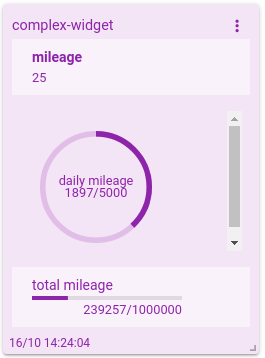
Complex
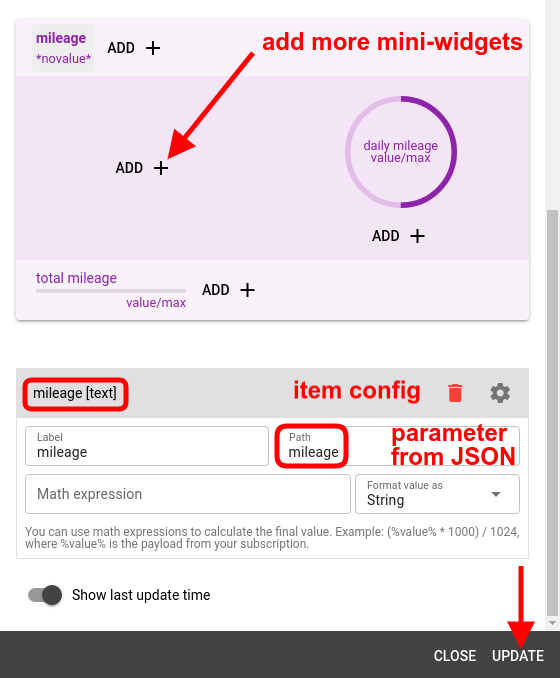
This widget allows building collections of mini-widgets by extracting values from JSON taken from a specified topic.
You can add Text, Knob, and Progress into the complex widget.
Note, to address value names including a dot, use the following syntax: $[‘xxx.yyy’].
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
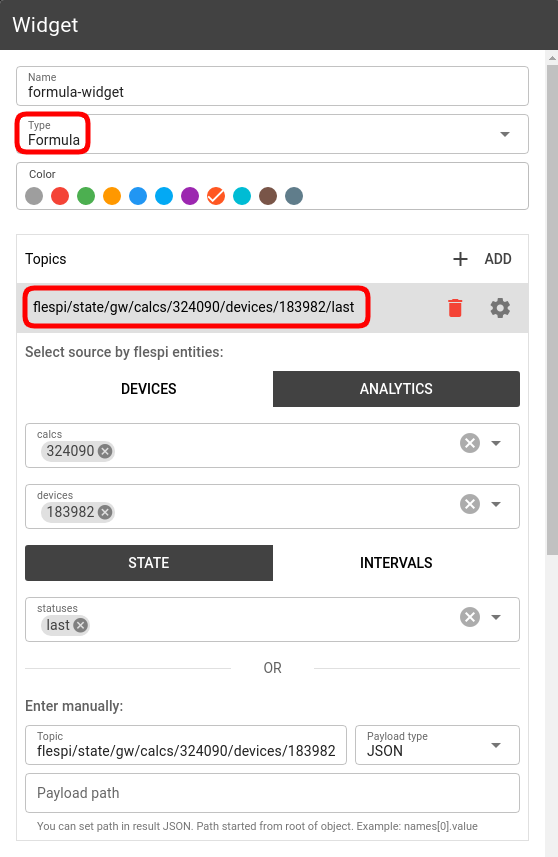
Formula
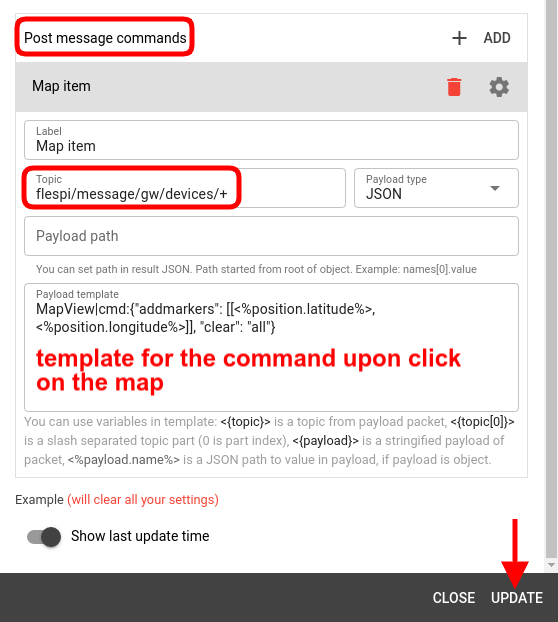
This is an advanced widget allowing complex calculations on values taken from different topics with the use of variables.
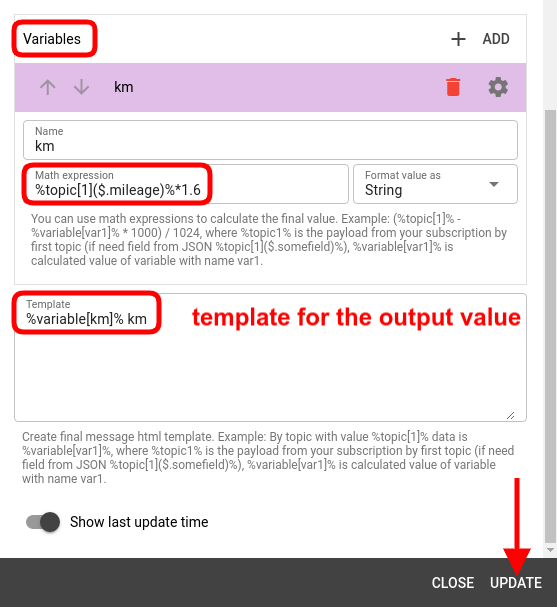
Variables allow configuring flexible mathematical expressions.
Example: (%topic[1]% - %variable[var1]% * 1000) / 1024, where %topic1% is the payload from your subscription by first topic (if need field from JSON %topic[1]($.somefield)%), %variable[var1]% is calculated value of variable with name var1.
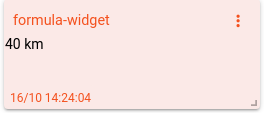
The output value format can be defined in the template with references to specific variables and message parameters.
Example: By topic with value %topic[1]% data is %variable[var1]%, where %topic1% is the payload from your subscription by first topic (if need field from JSON %topic[1]($.somefield)%), %variable[var1]% is calculated value of variable with name var1.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
Iframe
The widget allows embedding another document within the current MQTT Tiles board.
The widget can work either in Integration mode or in Show mode. In Integration mode, you can specify the link to the page to show in the iframe as well as the two advanced settings — ready message and init message.
Ready message from iframe field allows specifying what would be the indication that the iframe is ready for further interaction.
Init message to iframe allows sending initial configuration to iframe before starting further interaction.
In the Show mode, you are only allowed to specify the topic to get the link from.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
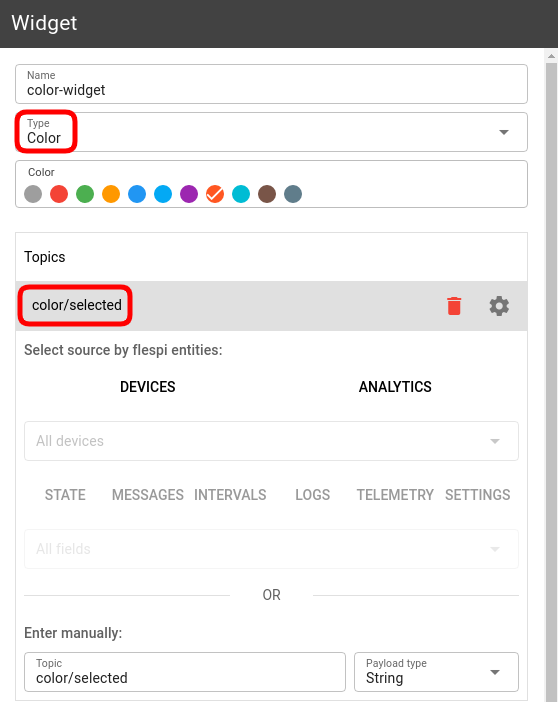
Color
The widget allows picking and publishing the color code in a suitable format to the specified topic.
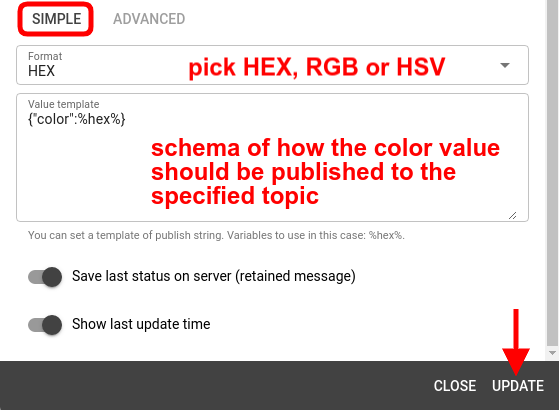
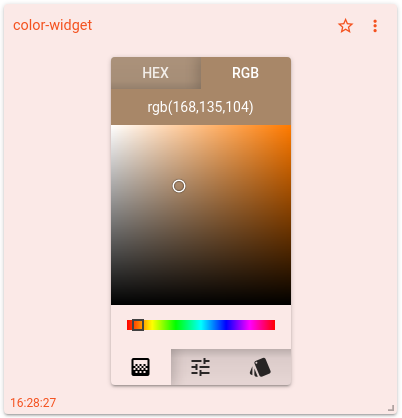
The colorpicker can have a Simple (a circular palette with a pointer) and Advanced (more precise with input) layout. The widget supports HEX, RGB, and HSV color codes.
The Value template field allows specifying the schema to publish the selected value in the format suitable for consumption on the receiving end.
Save last status on server toggle allows storing the last state in the retained message and never lose it if the MQTT session ends.
When the Show last update time toggle is ON, the widget adds the time of the last value refresh in the bottom left corner.
Simple and Advanced modes:
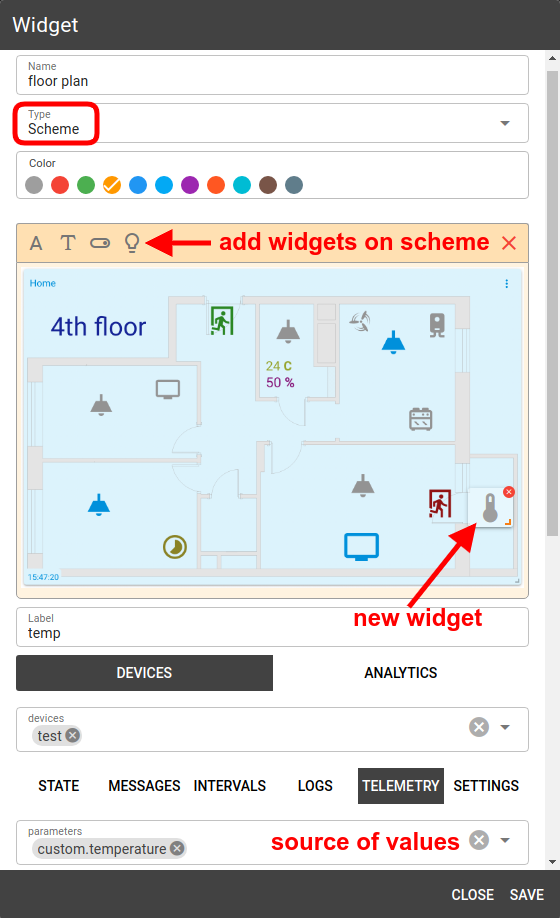
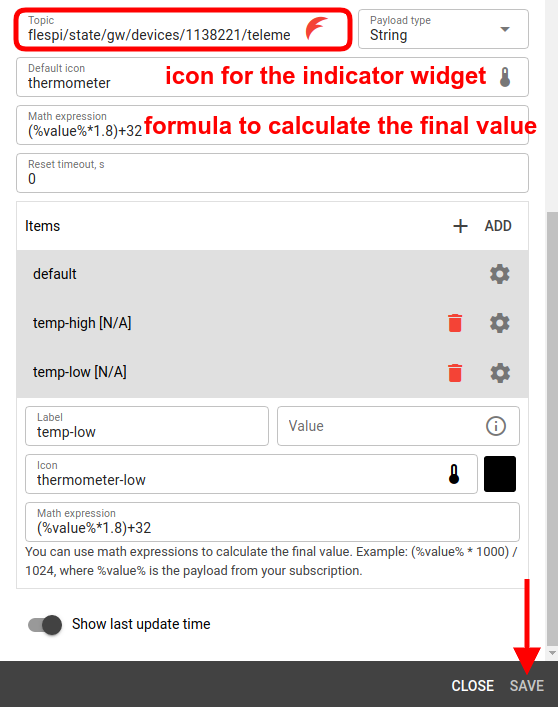
Scheme
The widget allows adding a custom image (BTW, you can use it to simply show a static image on the dashboard) and placing other widgets (label, text, toggle, indicator) in the specific positions on the image to reproduce a certain plan or diagram.
If the source topic comes from the flespi MQTT broker, you can use the flespi topic helper button to pick it.
You can also apply some math (put into the Math expression field) to the incoming value before showing it.
Also, you can add different icons (Items list) to show for different values.
***
If you think MQTT Tiles is missing a widget that can solve your (or someone else’s) need more elegantly, let us know.